todo-app つくった (auth 編)
- 全ページ(まだ1ページしかないけど...)、ログインしていないとみれないようにした。 Amazon Cognito の UserPools を用いて、ここからのみユーザ登録は可能という設定
API 側
- JWTの署名をチェックして、直接API を叩かれるのをはじく
- JWK (JSON Web Key) は
https://cognito-idp.{region}.amazonaws.com/{userPoolId}/.well-known/jwks.jsonに置かれている
クライアント側
- aws-amplify のSDKを用いれば数行でおわり
- Typescript 用に、
declare module "aws-amplify-react";などしてあげればエラー消せる - User Poolが発行するJWT (id_token が localStorage に保存されている) を Authorizationヘッダに入れて、APIをよぶ
ログイン後の画面
diff
merge なし
これから
- current_user のみのコンテンツ出すとかやる
- UserPools で Google とのヒモ付もできるっぽいのでやってみる
- react-router などで、public・private のページを分けれるようにしたい
- ユーザ情報をどこでも使えるようにするには redux なども使った方がいいのか?も
- firebase の方がいいのかな?
todo-app つくった (pagination 編)
API 側
- Qiita, GitHub などの API を参考に、RFC 8288 - Web Linking にのっとり、レスポンスのLinkヘッダを使ってページの情報を返すことにした
Total-Countで全体の件数も返すようにした- Rails では pagy と api-pagination を使ってページ情報をLinkヘッダで返すことにした
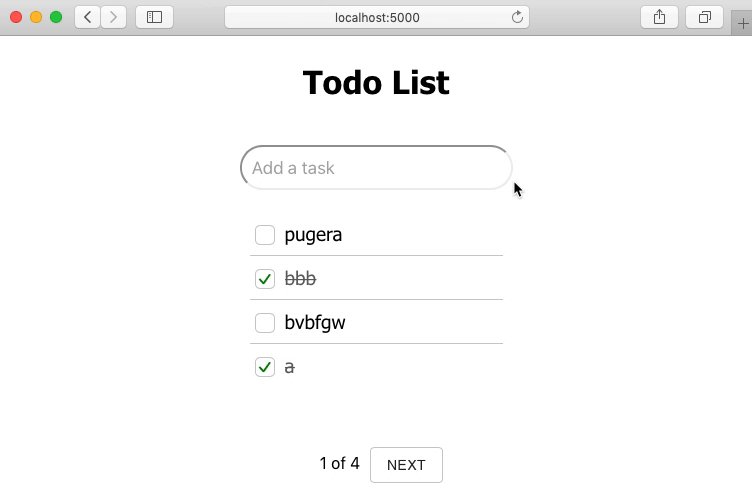
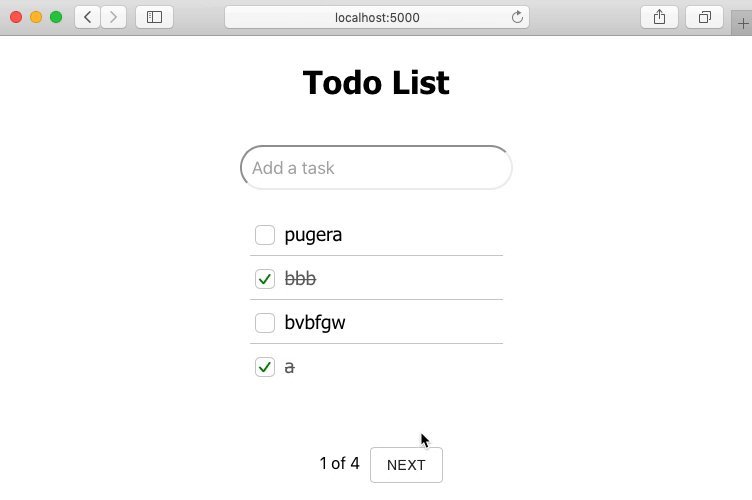
クライアント側
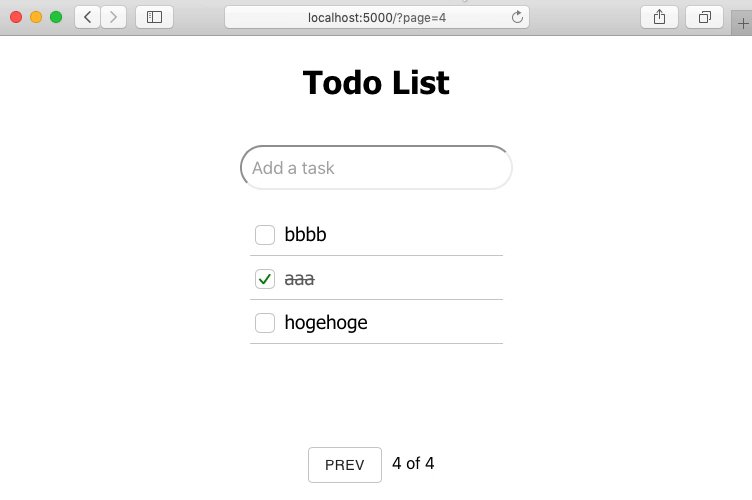
- 次のページや前のページが存在するかどうかをLinkヘッダをみて確認して、ボタンを出すようにした
- 次のコンテンツを取得するときに、
history.pushState()を用いて、URLのパラメータも変更した(これで、リロードしても大丈夫) useStateで管理するものが5つも増えてしまった(これはもっとうまいことできそう...)
これから
- 1ページ目以外で、todo を足したときに、現在いるページの上部に todo が追加されたように見えてしまうのでいい方法考えたい
- スクロールイベントをトリガーにして、次のページへ遷移するようなものもやってみる
Diff
todo-app つくった
技術スタック
Repo
所感
- Typescript と React Hooks 完全に理解した
- SPAでログイン機能 (firebase or Amplify + Cognito とかで?)もつけたい
- どうやんだ?
- SPAでのページネーションも実装してみる
「失敗から学ぶRDBの正しい歩き方」を読んだ

失敗から学ぶRDBの正しい歩き方 (Software Design plus)
- 作者: 曽根壮大
- 出版社/メーカー: 技術評論社
- 発売日: 2019/03/06
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
- 仕事でちょくちょく MySQL でインデックス貼ったり、クエリ見直していたのでちょうど良い (めちゃくちゃよい) 一冊だった
- ORDER BY 狙いのキーの話はよく仕事でも思い出してやってるやーつ
- DB設計は、事業の設計にも関係しているし、未来を予測できる能力と経験がものを言う感じはする
- 目の前に delete_flag をなくしたいものがあるが、集計のやり方も見直さなければならないのでなかなか大変そうだ
- トピック(リアルすぎる失敗体験)ごとに、より詳しい書籍の紹介やオンラインのリンクをたくさん載せてくれていたのでそっちも確認してみよう
- PostgreSQL は触ったことないけど、つぎなんか作るときは使ってみよかな