財布なくした
心のショックが大きすぎて、つらい。
財布なくしておわた
— 7kaji (@7kajii) 2018年12月18日
↑このころは、きっとすぐ見つかると思っていた
カード類全部止めたed
— 7kaji (@7kajii) 2018年12月19日
ふぅ。 財布なくして戻ってこなかったのは、10年ぶりくらいだ。 これを気にキャッシュレス生活にアップグレードしていきたい。 まずは、新しいスマホを買うところからだ。 ふぅ。

追記
【朗報】財布みつかる
— 7kaji (@7kajii) 2018年12月21日
Puppeteer っての触ってる
Puppeteer
https://github.com/GoogleChrome/puppeteer

- Google の Chrome DevTools Teams が開発しているブラウザの自動化ライブラリ。
- パペティアって読むっぽい。日本語では「人形遣い」という意味。
- Node.js で動く。
- ブラウザの操作の自動化、画面操作やテスト、スクレイピングがはかどる。
- Selenuum(セレニウム)はもうアレらしい。
- FireFox 版もでたっぽい。 : https://github.com/GoogleChrome/puppeteer/tree/master/experimental/puppeteer-firefox
たとえば
SPA でクリックや、無限スクロールしないとコンテンツがでてこないページのものでもスクレイピングできちゃう。もっというと、Web 操作でできるものはすべて自動化できちゃう。 (E2Eテストとかも向いてる)
これよんでる

https://www.amazon.co.jp/gp/product/4798055204/ref=oh_aui_detailpage_o05_s00?ie=UTF8&psc=1
非同期の扱いも解説されていて、これが個人的にイチバンよかった (Promise, async await) :smile:
カバーイラストは、熱狂的なファンが多い漫画家・鶴田謙二氏!
どこで動かす
- Node.js 動かせる環境ならどこでも大丈夫だけど、用途も限られているのでサーバーレスとかでやりたい
- lambda とは、相性ちょっと悪いけど、ゴニョゴニョすればうごくっぽい
- cloud function は Google製 だけあって、対応されている :+1:
- express と混ぜて、Heroku にデプロイすれば、すぐAPI的にも使えた :tada:
ちな
Cacooでも、本番導入?されてるっぽい https://nulab-inc.com/ja/blog/cacoo/headless-chrome-cacoo-auto-saving/
Chrome DevTools 豆
puppetter の記事とかを見ると、要素を取得するときに $ とか $$ っていう記述を使ってあるのが多いんだけれども、調べてみるとこれは、Chrome DevTools のコマンドラインAPI ぽい。
$は document.querySelector 相当$$は document.querySelectorAll 相当- で、どちらも返り値は配列 (Array
) なので、 map とか使ってゴニョゴニョできる
REF
「search/サーチ」 を観た
きになるき
— 7kaji (@7kajii) 2018年8月17日
映画『search/サーチ』予告(10月26日公開) https://t.co/nLPnf6ebcN @YouTubeさんから
数ヶ月前から気になっていた、「search/サーチ」を観た。
HPには、サスペンス・スリラーって書いてあったけど、インターネットのなまなましさとか、家族愛などいろんなテーマが感じられる作品!最後の大どんでん返しまでオススメです!!
メモ
「低み」を読んだ

ライムスター宇多丸も唸った人生を変える最強の「自己低発」 低み
- 作者: TBSラジオ「ライムスター宇多丸のウィークエンド・シャッフル」&「アフター6ジャンクション」
- 出版社/メーカー: イースト・プレス
- 発売日: 2018/09/16
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
高校生のときに、カップラーメンの汁をもらって弁当食ってた友達を思い出して懐かしくなった。
Podcast で TBSラジオ聞けなくなってからはあまり聞いてなかったけど、radiko のなんかツールつくってまた定期的に聞こうかなぁ〜と。考え中。
どうでもいい場所に人生で一番美しい瞬間がある……みたいなことは、とてもいいじゃないですか。
ここすげぇよかった
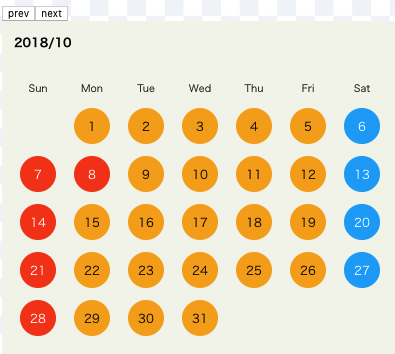
いろいろ、カレンダーUIをつくってた
最近、カレンダーを作ってみる機会が多かったのでまとめる (見た目だけ)
javascript と CSS でカレンダー
(React + styled-components + CSS Grid)

- terrierscript さんの例に、祝日を足しました
- 元のソースは、こちら
- CSS Grid の存在をはじめて知る
LINE Bot でカレンダー

- LINE Messaging API の Flex Message を使って表現
- Ruby で日付の計算するなら ActiveSupport に頼るのがよい
Markdown (esa) で カレンダー

- 表示だけだと物足りないかなぁ
- もうちょっと便利にできそう (リリーススケジュール埋め込むとか?)
REF
追記
material-ui でカレンダー (React)